#083 Dynamically Updating D3 Charts
How to dynamically update data in a D3 document
Notes
In summary:
- add or remove data
- re-plot the chart
There has to be a better way of manipulating data without removing and adding? Still searching, learning…
The example_circles.html is based on Updating Dynamic Data in D3 It demonstrates simple add/removal of data points.
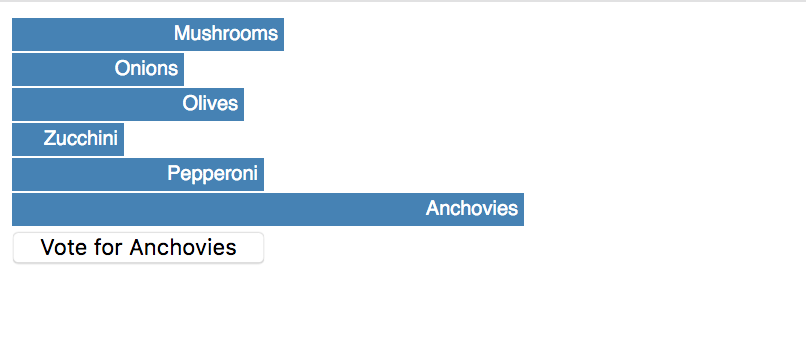
The example_bar_chart.html takes the same approach with a bar chart based on Part 1: Creating a simple bar chart with D3, but with added labels and interaction.
The example_alphabet.html is base on General Update Pattern, I