#159 Color Pickers for the Web
Looking at easy ways to enable a color picker on a web page
Notes
How to let a user pick a color on a web page?
That ued to be a non-trivial coding problem, but then there cam some good Javascript libraries such as jscolor. These are still the best bet for maximal cross-browser compatibility.
These days however, the preferred option would be to use the HTML5
<input type="color">
element.
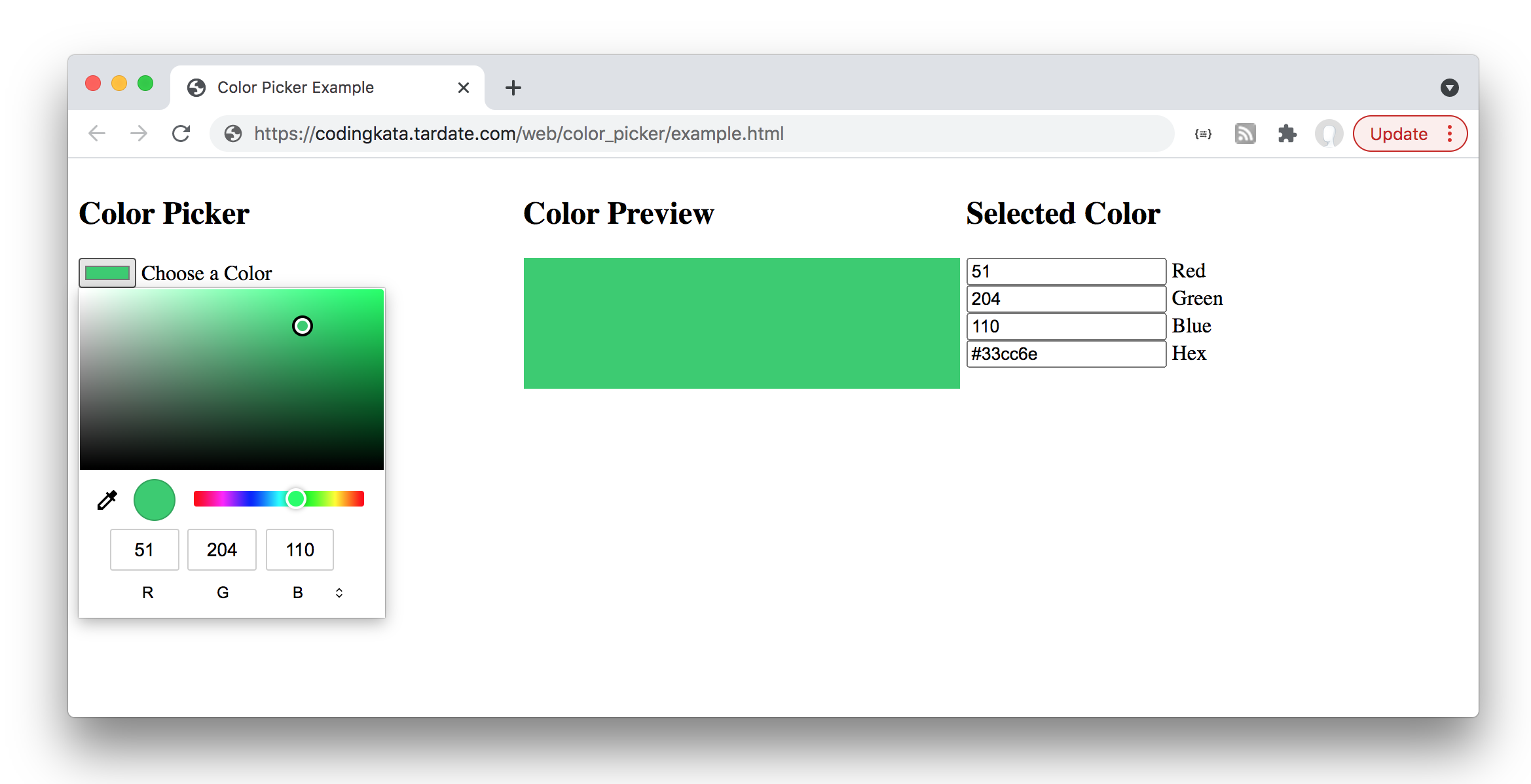
HTML5 Example
Open the example.html for a quick demonstration of the HTML5 color picker component:
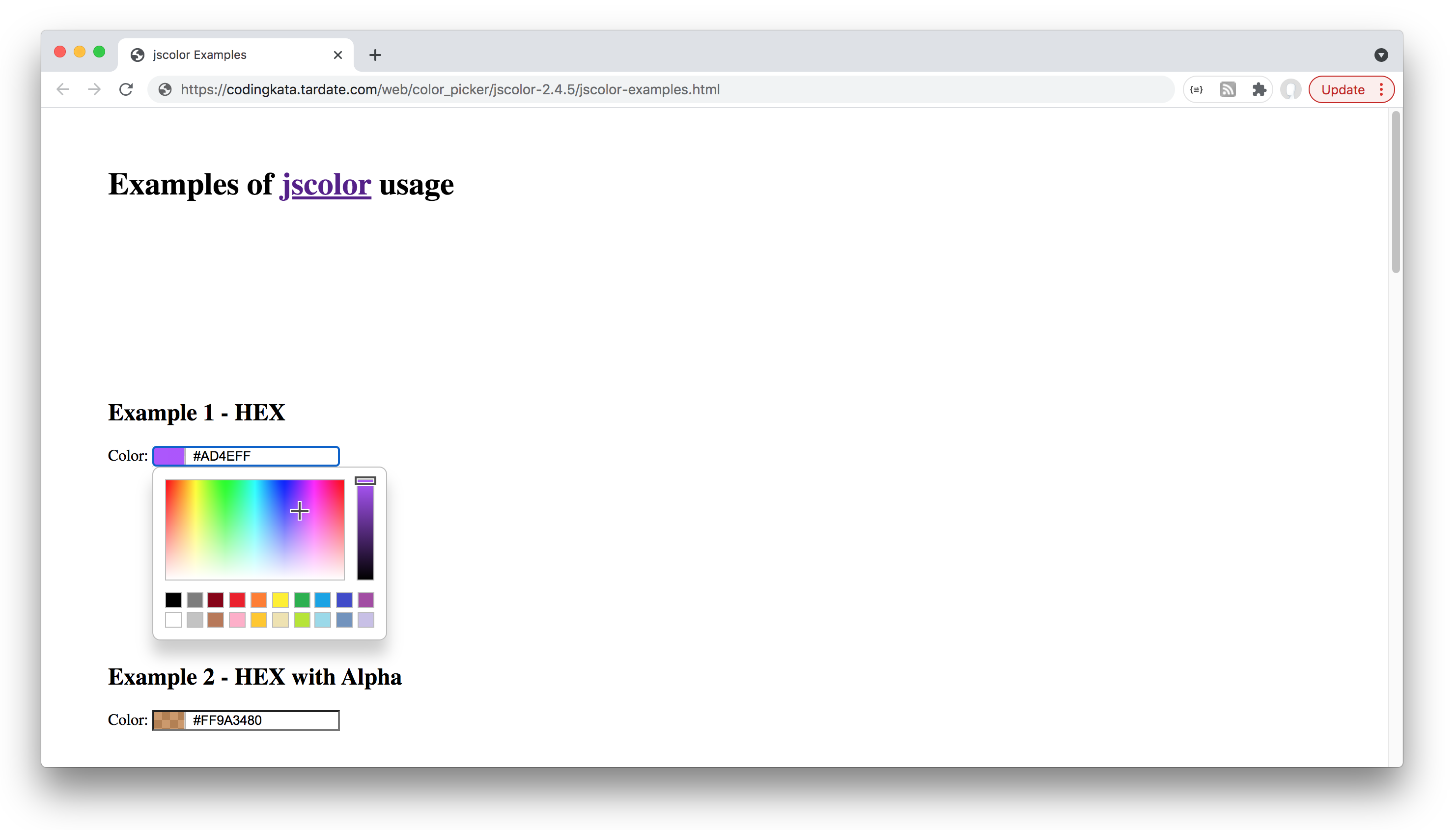
jscolor Example
See jscolor-examples.html - this is straight from the jscolor distribution:
Credits and References
<input type="color">- MDN Web Docs- HTML Living Standard
- JavaScript color picker with opacity channel
- HTML Color Picker - documentation and examples